
FOR INDUSTRIAL DESIGNERS
AN AI SKETCHING TOOL
SMART SKETCH
Promoting human-AI collaboration.
AI INTERACTION · SOLO PROJECT · 3 - MONTH
AI is becoming more common in design, making sketching faster but often adding unwanted details. Designers want to keep creative control while enjoying the efficiency of AI. This project introduces an AI-assisted sketching tool that blends hand sketching with AI for efficiency while retaining control.

CONTEXT
Generative AI tools are often promoted as powerful aids for creative work, yet it’s important to examine the shortcomings that can occur when relying on them for ideation. Here are some examples, sourced from the official website of Prome AI, which were presented as successful case studies. While these examples showcase impressive abilities in rendering high-quality images from rough sketches, they also reveal critical mistakes in understanding and interpretation that cannot be overlooked.
PROBLEM
AI is increasingly used in design, speeding up sketching and ideation but often adding unnecessary details and skipping essential thought processes for designers. This project offers an AI-assisted sketching tool that combines the efficiency and idea generation of AI with the creative control and thoughtfulness of traditional hand sketching.
Work flow of hand sketches

Work flow of using generative AI

Proposed work flow

PROBLEM STATEMENT
Current generative AI interactions tend to diminish the creative role of designers during the ideation process. How can we design a workflow that fosters collaboration between human designers and AI, retaining AI’s benefits while preserving creative expression?
DESIGN SOLUTION
PERSONALIZATION
During the sign-up process, users are prompted to answer a few experience-based questions and upload samples of their previous work. This information is used to train the AI model and deliver personalized, customizable assistance.

AI ASSISTANT
By collaborating with the AI assistant, users can utilize the chatbot for a variety of tasks, such as creating color swatches, generating reference images, activating specific tools... By enabling these complex tasks to be completed through simple, intuitive conversations, this feature facilitates seamless and dynamic collaboration with the AI in a highly user-friendly manner.

PERSPECTIVE GRID
The perspective grid, one of the AI tools, automatically generates guidelines to assist users during sketching. AI analyzes the initial lines drawn by the user to generate an accurate grid for reference. Once the sketch is completed on the grid, users can drag and rotate the canvas to explore a different view, dynamically adjusted by the AI for an alternative perspective.

FOCUS ADVICE
The focus advice tool lets users crop a canvas area for localized edits, with options to adjust style and provide text input for customization. This feature mimics the collaborative dynamic of a student and instructor during sketching. By cropping a specific area, users can spotlight a region for advice, and the AI generates multiple options for users to explore and choose from.

ACTIVE FEEDBACK
Active feedback lets the AI critique work, mimicking team comments on a shared document. Users have the option to activate this feature continuously to receive live AI feedback as they sketch or turn it on periodically to review new comments. This flexibility empowers users to decide how much they want the AI to participate in their creative process, tailoring the experience to their personal preferences.

SO, HOW DID WE GET THERE?
EXPLANATION

The exercise above serves as a metaphor for the ideation process when designers sketch and create with Generative AI.
If the image appears convincing to you, it is actually an AI-generated result rather than a real photo, revealing key inaccuracies that do not align with reality.
When compared to an actual photo of giraffes drinking water, as shown on the right, the AI-generated image exposes flaws in the leg positioning and the proportion of the head and neck to the body.
This exercise highlights that translating an idea into a visual form requires meticulous scrutiny of each detail. If an incorrect AI-generated result is presented before the idea is fully formed, it becomes easy to accept the AI’s version, even when it deviates from the original intent.
This project aims to develop an AI sketching tool that enhances collaboration between human designers and AI, optimizing workflow efficiency while ensuring creators maintain full control over the ideation process.
DESIGN PROCESS

DESKTOP RESEARCH
Technical difficulties in design sketching
Designers face multiple technical challenges during the sketching process, and the design goal is to incorporate AI-assisted tools that can help address these difficulties.

Key values of design sketching
These points represent the key value of the design sketching process, and Generative AI should not replace the designer's thinking process but rather reinforce it, providing support through these critical touchpoints.

USER INTERVIEW
To understand how designers navigate the challenges of sketching and realize the core values of ideation, as well as to assess the effectiveness of current AI tools in supporting this process, interviews are conducted to gather insights into their experiences, opinions, and needs.

Recruitment
Most interview participants were recruited through personal networks of the researchers.
All interviewees are designers or design students who are familiar with design sketching and generative AI.
Interview Details
There were 6 interviews conducted both virtually and in-person.
Each interview took between 30-45 minutes.
Goal
-
To explore designers’ habits of using AI-generated images versus hand sketches to generate ideas in their design work flow.
-
To understand why designers adopt generative AI or not and how they perceive the differences.
-
To gather insights of potential design opportunities.
Affinity Map
User responses were documented and key viewpoints were noted on Post-it notes. These notes were organized in a matrix: the x-axis represented the project's four design values—creative control, thinking process, work efficiency, and idea generation—while the y-axis compared hand sketching with generative AI. Notes were color-coded, with blue for positive feedback and red for negative. By counting these opinions, the analysis highlights designers' preferences for image generation based on their prioritized design values.

Journey Map

User’s goal at each step
Conversation with a human instructor
The map outlines the student's goals at each stage, such as learning tools, refining sketches, and grasping depth and composition. It also tracks their emotions, from early excitement and confidence to frustration and eventual satisfaction as challenges are tackled.
Documented interactions between the student and instructor show how guidance is given, covering setup, tool use, corrections, verbal instructions, and demonstrations. This detailed breakdown helps translate human support into AI-driven features, emphasizing step-by-step guidance, corrective feedback, and emotional support throughout the creative process.
COMPETITOR ANALYSIS
Previous attempts to integrate AI into the creative process often focus on automating the rendering process rather than enhancing the designer’s manual input during the crucial ideation phase. The proposed project differs by focusing on augmenting, not replacing, the traditional sketching process, making AI a co-creator rather than merely a tool for post-ideation rendering.


DALL-E
Relying solely on text descriptions for creation lacks the precision that creative professionals require.


PromeAI
Remaining as a tool for generating outputs, but not assisting in early ideations


Midjourney
Focusing on creating art with more stylistic and aesthetic elements, rather than design and functionality


Krita
Suiting to fine artists rather than designers who need precision and conceptual clarity


Stable Diffusion
Restricting creative control to only text inputs and preset parameters, no hands-on adjustment


Hypersketch
Limiting AI's creativity to rendering, offering little support in early design stages


Vizcom
Requiring a finished sketch to render, without leveraging AI as an active creative partner

Design Opportunity
Augmenting traditional sketching process, making AI a co-creator rather than for post-ideation rendering only
While many incorporate AI for enhancing visuals or aiding in rendering, they tend to focus on applying AI after the initial creative ideation is already done. They don’t provide a meaningful interaction where AI and designers work collaboratively in the foundational phase of ideation and sketching.

The competitive analysis matrix highlights the positioning of current AI-powered sketching tools in terms of creative control and the level of cognitive engagement required from the designer.
The blue ocean opportunity lies in the quadrant that combines high creative control with a high requirement for the designer’s thinking process. This suggests a potential gap in the market for tools that fully empower designers to maintain their creative intent as well as decision making opportunity while improving work efficiency through AI assistance.
VALUE PROPOSITION
PROBLEM
Diabetes patients face lifestyle changes and stress, leading to emotional and mental issues. It will affect their treatment attitudes and behaviors, making it a vicious cycle.
OPPORTUNITY
How to help diabetes patients to break the vicious cycle and adapt to lifestyle change?
OBJECTIVE
To create a product that mitigates mental issues of diabetes patients in order to let them better focus on healthy lifestyle and diet, and better control their disease.

IDEATIONS
In the first round of ideations, we created sketches and storyboards for our brainstorming session, allowing our creativity to flourish without boundaries. Subsequently, we organized ideas into specific categories with an affinity map.
In the second round, we transitioned to the digital platform to structure our ideas, aiming to identify concepts that encompass numerous features yet remain clear and understandable.


Hybrid
Interface
Service
Product
DESIGN PROCESS

INITIAL CONCEPTS
1.
Social Sports Game

This design is for a dual-purpose wearable: a remote for exercise games and a glucose monitor that reports health stats, featuring glucose testing, gaming, health reporting, and social connectivity.
2.
Transition Support System

The design offers a holistic management tool for diabetes, integrating diet, social connections, exercise, and medication in one platform. It provides a wealth of resources for comprehensive diabetes care.
3.
Connective Community

A community-focused platform with an extensive diabetes information hub. Assists patients through creating discussions, encouraging peer support, providing health guidance and tracking health data.
CONCEPT SELECTION

We assessed our chosen design ideas against five standards: environmental sustainability, user interaction, aesthetic appeal, user-friendliness, and educational value. Concept 3: Connective Community excelled across these categories and was selected as the definitive design.
WHAT DEFINES THIS CONCEPT?
JOURNEY MAP
During several phases after being diagnosed, positive patients’ mentality influenced their decision making, and thus allows them to outperform pessimistic patients.

ECOSYSTEM

Our research reveals that while family and friends offer emotional support, they lack medical expertise. Conversely, doctors provide health guidance but not emotional support. Patient connections, however, strike a balance, offering both emotional solidarity and valuable shared knowledge.

Our concept develops a virtuous cycle ecosystem involving mentors, optimistic patients, and pessimistic patients. Mentors guide, while optimistic patients uplift the pessimistic ones, fostering a positive mindset. The goal is for all patients to gain enough experience to become mentors themselves, thus continuing the cycle with new patients.
CONCEPT
DATABASE
Build a database to record and learn.
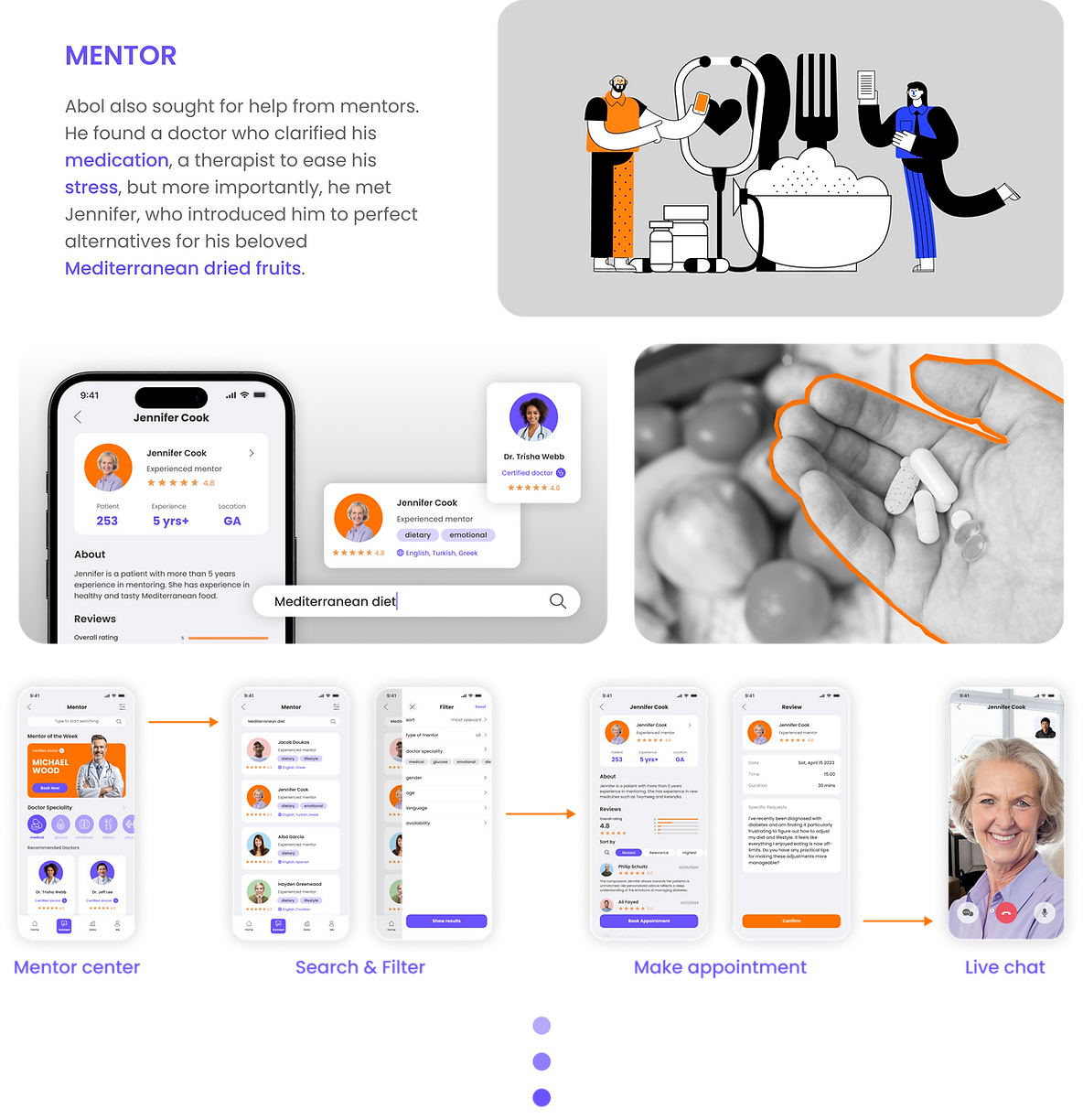
MENTOR
Find a mentor to follow validated previous path.
TWINS
Find twins to inform each other’s lifestyle and medication strategy.

ONE SENTENCE DEFINITION
A platform for patients to connect, communicate and support each other, as well as a data base to record, share and learn about life habits.
KEY FEATURES

USER FLOW


STORYBOARD
1. Diagnose type 2 diabetes. Feel depressed and can’t imagine the rest of life.
2. Discover our community and feel not alone.
3. Group chat about not only treatment, but also emotion and life.
4. Record data daily and check health report and suggestions to modify treatment strategy.
5. Meet ‘twins’ who share a similar background, learn from each other and contribute to treatment methods.
6. Decide to become a mentor to help more patients like themselves a year ago to get through the toughest time.
VISUAL GUIDELINE


LOW-FI PROTOTYPE

USABILITY TEST



We ran usability tests on our low-fidelity prototype with four participants to spot system issues. We tracked how long and how successfully they completed tasks, collecting their input afterward. Post-trial, we refined features like the entry point to mentor sessions, placement of the discovery tab, and home screen layout, enhancing navigation and overall user interaction. While these tests were designer-led, we'll test again with real users once the high-fidelity prototype is ready.
EARLY ITERATIONS

USER TEST & EXPERT REVIEW
Once our initial revisions were complete, we took our prototype into the field for real-world testing. We reconnected with our initial interviewees for user testing to determine the effectiveness of the design. Additionally, we sought evaluations from industry experts who provided valuable insights. The outcome was a general endorsement of the design's structure and usability by both users and experts, pointing out four specific areas for improvement:
MODIFY HOME SCREEN LAYOUT
REMOVE TWINS' TASKS
ADD MENTOR CENTER
ENRICH DATA FEATURES

MODIFY HOME SCREEN LAYOUT
Moved the feature of finding people to the "Connect" page, streamlining "Home" for content and posts, while "Connect" is dedicated to fostering personal connections.
Relocated the "add post" button to the top left to prevent obstruction of content and minimize accidental taps, responding to user feedback about the previous floating button.

Move people finding feature to “Connect”
Relocate “add post” button

We also introduced different sized post cards for connections and non-connections to help users quickly identify content of interest. Larger cards are used for posts from connections to highlight potentially more relevant information.
Addressing the needs of our primary demographic, which includes middle-aged and elderly individuals, we noted difficulties in reading longer text on posts. To improve readability, we've enlarged the font size and line spacing.
Different display card for connections’ posts
Increase font size and leading
REMOVE TWINS' TASKS
From the user testing, it became clear that mandatory tasks assigned to twins weren't received positively by users. They disliked being compelled to complete these tasks. As a response, we've chosen to eliminate these obligatory tasks. Instead, we've enhanced the matching algorithm to improve how users discover individuals that they genuinely wish to connect with.
To foster connections without mandating task completion, we now offer streak icons to users who keep up their communication on their own initiative.

Match with people that share similarities
Encourage spontaneous conversations
ADD MENTOR CENTER
Implemented a search bar and filter options to help users effectively find mentors tailored to their preferences.
Introduced a "Mentor Center" section within the "Connect" tab to streamline the mentor matching process, simplifying the user journey by centralizing requests, eliminating the need to visit individual profiles for mentorship requests.

Add filter to perfectly match a mentor
Centralize the mentor matching feature
ENRICH DATA FEATURES

Introduced a feature where users can see how their daily glucose levels compare to the weekly average at specific times, providing direct insight into how meals and exercise impact their glucose trends.
Enabled users to compare their data with that of their "twins," fostering a positive motivation by observing similarities and differences with peers managing similar conditions.
Added the option for users to alert emergency contacts or other relevant stakeholders through notifications in case of sudden changes in their health trends.
Compare data vertically with a weekly average
Compare your data horizontally with twins
Use stakeholders as emergency contacts

In the earlier version, users could view data only at specific moments. We've now upgraded the system to include graphs for all health trends, enabling users to track how each data point evolves over time.
Individual graph for every health trend
FINAL DESIGN







NEXT STEPS
COMPLETE USER FLOW
Though we've tackled most major features, our user flow still lacks clarity in areas like the mentor application process and data documentation via devices. Our next step is to refine these details, making the user experience seamless and complete.
BUSINESS STRATEGIES
While user needs are central to our project, advancing it requires a viable business model that aligns with industry standards. We'll explore and integrate effective business strategies to elevate our project to the next level.
ACCESSIBILITY & INCLUSIVENESS
We acknowledge the significant presence of elderly users and those with complications leading to disabilities among diabetes patients. Hence, we're committed to broadening our design approach to encompass inclusive design principles, ensuring our solution caters to a diverse user base.



